#design
I use three main tags on this blog:
-
hypertext: linking, the Web, the future of it all.
-
garage: art and creation, tinkering, zines and books, kind of a junk drawer - sorry!
-
elementary: schooling for young kids.
#design
I use three main tags on this blog:
hypertext: linking, the Web, the future of it all.
garage: art and creation, tinkering, zines and books, kind of a junk drawer - sorry!
elementary: schooling for young kids.

Create a single page of text with a certain brutalist aesthetic, an alternative to pastebins.
I stumbled upon this tool by Jonas Pelzer, after encountering the Planet Ujou website. This is exactly the kind of writing tool that I like to collect in href.cool’s Web/Participate category. A simple way to create HTML that you can then slap up to Neocities or 1mb.site.
I think it’s really cool that this is such a small, limited (but focused) tool - it can be polished to near perfection because it is so narrow in its function. I wish there were more little websites like this. It makes me wonder if a directory-building or link list tool could be made along these lines. Or perhaps there already is one! Now - how to find it…
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

A blog can be both lovely carcass art and marker reviews.
Blogs are piling up everywhere. I need to do another HrefHunt. (If you have a blog, let me link to you.) In the meantime, I don’t want to sit on this one. A Wordpress blog that is very clean and colorful.
While much of it is art (and art supplies), there are also some good essays about blogging, such as “The Only Way to Beat Algorithms is to Retrain Your Audience”. I appreciate articles like this because it has become very common to litter criticism everywhere without any concept of a way forward. I really don’t think an RSS resurgence is going to happen with the mainstream - but it could continue to happen down here in the wilds - and we can definitely benefit from the mindset of bringing your node on the network back under your control.
Anyway, I think Wordpress is still an excellent way to participate. So it’s good to see blogs that use it well.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Adooorable electronic post-it notes and pipes by @pketh—nice find by Eli Mellen.
Don’t really need to explain this link; don’t know if I can. It’s cute. You can write little notes on the page. It’s a web app created by Pirijan Ketheswaran, formerly of Glitch (and Frog Feels.)
From Pirijan’s blog post a month ago:
Kinopio is designed to:
- Get the chaotic messy thoughts and ideas out of your head
- Show you how they’re connected
- Help you figure out what they mean, and how to start working on them
I’ve covered mind-mapping techniques previously in How to Make a Complete Map of Every Thought You Think. There are echoes in the design of Yahoo! Pipes and Hypercard—but I think this is even more elegant than those. Spraying lines (as if with a spray tool) to select things. Showing selected elements using a wiggle.
The aesthetics might seem sugary sweet on the surface—but I think they are quite clever—and perhaps even conducive to brainstorming. I would actually be interested in seeing this expanded—almost as if you could make wiki or a blog this way. You can create multiple pages—and login/collaboration is on the roadmap—so maybe this will be possible soon.
Anyway, this is getting an entry in Web/Participate. What a great creative tool. Thanks, @pketh!
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Marker art and other sites found among the ‘crazy cool’(?) group.
This longscroll website full of marker art is a perfect pickup for my ‘dank’ tag. Some of these drawings of Maria’s are even animated! Annnd there is this one drawing down the page of some blue-violet fat-bodied nun with a flesh-colored bat face who is slurping this long noodle of electricity out of the bum of a vermillion pair of disembodied legs. This is like the most interesting marker page I’ve ever seen.
I got this off the ‘crazy cool websites’ Facebook page. Their website seems to be down—but there is an accompanying interview site that’s cool.
Some other links that caught my eye in their collection:
Ok, sorry to be noisy today. Forget I was ever here.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

jermolene.com/cecily/: An interesting take on a zooming interface for TiddlyWiki. Ah the sensation of going further and further into h0p3’s brain. Maybe ‘jungle’ to ‘circuits’ to ‘golgi apparatus’ as you go deeper…
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

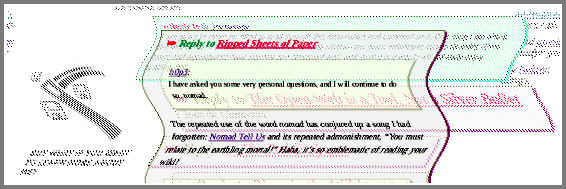
This writer/game designer’s home page is full of interesting hypertext flourishes.
This link was passed on to me by David Yates a while ago and I’ve finally had some time to explore it further. And it turns out there are quite a few interesting uses of links and layout that could be useful to anyone out there who is designing a TiddlyWiki[1]—for instance, the detailed organization of Adam’s favorite songs and albums page or the multiple views for the archives of the blog (called the ‘calendar’—which has been around since the 1990s.)
One of my favorite little touches is the presence of mouseover boxes throughout the essays in the ‘calendar’. In the small screenshot above, you can see a spoiler rating mouseover shown on the Stranger Things review. But there are footnotes, images, even short videos that will pop up when you hover over certain dotted links. (These remind me of the footnotes and links on philosopher.life—but with more effort put into designing them—they may have unique colors or borders.)
More than anything, this highlights again the range of things you can do with a website that just isn’t possible on social networks or Medium blogs—perhaps only an app of some kind could be customized like this.
The site also brought to mind this quote from the recent ‘Writing HTML in HTML’ article:
But how can I then keep the style and layout of all my posts and pages in sync?
Simple: don’t! It’s more fun that way. Look at this website: if you read any previous blog post, you’ll notice that they have a different stylesheet. This is because they were written at different times. As such, they’re like time capsules.
Like Phil Gyford’s site, the pages throughout Adam’s site often each have unique designs which hearken to the author’s style and sensibilities during the time when they were created. I feel like websites like this have fallen out of favor—but access to these old designs is now full of nostalgia—so perhaps we will see more hand-crafted HTML in the same way that we now see a TON of wonderful Windows 95 ripoffs in web design and gaming.
And, if you are, you should really be checking out the recent ‘outrun’-colored tags and tighter design on sphygm.us. Or the erratic page-filling that is happening on chameleon’s wiki. ↩︎
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

A single-page home page done in ‘outrun’ style.
From what I can tell, this page doesn’t go very deep—but it’s another very lovely and imaginative home page, in the vein of The Preposterous Official Website of Erik Bernacchi or Mariano Pascual. The vertical parallax scrolling is slick and I love subtleties like how scrolling down into the building removes the audio bass-boosting. Novelty websites have really lost their scene in recent years, despite there being a handful of insanely inventive sites like Nathalie Lawhead’s Tetrageddon or the mind-blowing Retronator zine. I have to encourage these sites, because it still feels like ripe territory!
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Brilliant talk by @tripofmice: a good introduction to maps, but also, hey, how to generate a world.
This talk is ostensibly about cartography, but has a lot of curious details that I think are applicable to any kind of technology—but definitely very applicable to the Public Self-Modelers out there.
The speaker, Mouse Reeve, makes a comment (at 11’29") about maps as ‘models’:
I like to think of a map as a model. And the process of making a map is the process of modeling. And models are inherently incomplete. And this is really, really good because it means you can never finish. And, um, if we could make a model that perfectly represented what we were modeling, it would raise a lot of really disturbing philosophical and ethical questions also—in terms of pocket universes.
Emphasis mine. (Obviously—it’s so rare that one hears vocal italics.)
This has really crystallized for me the new excitement over those
of you out there who are starting to hypertext yourselves in TiddlyWikis. I
have not been doing this—this blog is an old-fashioned style links-and-essays
blog that just kind of acts as a portal between all of you. And part of my hang
up has been what m.r. says: that a model is always incomplete. ( C’est n’est
pas une h0p3.)
C’est n’est
pas une h0p3.)
But then comes the line: this is really, really good. And I find that I truly agree with this! And even the ending line suggests that a perfect equivalence in a model may not even be desirable! (Like: thank god that Magritte’s pipe is not just a pipe.)
m.r.'s website is here, which fits right in with my monthly href hunt. The generated maps are at unfamiliar.city.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Ooooeeee!
Hoooaaaa! This site is lookin might fine, Eli. Total La Croix vibe. Or maybe the carpet at a laser tag place. The posts are long like elegant grocery receipts.
Don’t know if the world can handle a third National Treasure. Don’t know if it deserves another one. Wouldn’t be surprised if they filmed three sequels but had to shelve them until some future age. People just aren’t into rare coins and the Continental Congress like they could be.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

I really like the gallery thumbnail blog post that Chris has going here. His “K” theme for Wordpress seems very important to me. The most difficult part of the Indieweb is the microformats—and more templates like this will help things become more robust. (Because someone could base their own templates on “K”.)
Also, Jacky Alcine’s work on Koype is exciting. We know the Indieweb needs better software—everyone talks about this. But also: the more choices we have, the less the Indieweb will become a massive silo. (Which I worry about micro.blog becoming, if it becomes the de facto Indieweb hosting service. Which it probably already is!)
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Where does one put company blogs?
I confess to having many sour feelings for capitalism—so I don’t ever link to company blogs, out of a kind of disgust. But I am trying to do better: I can’t let those feelings turn into yet another kind of misanthropy. Here I’ve found a splendid blog about packaging design that has been running since 2007, authored by Randy Ludacer.
It’s difficult to gauge the obscurity of a blog, but this one seems to have few comments and few incoming links, given its age. Perhaps it is quite prestigious in some circle out of sight—well deserved, if so. It is a trove of exquisite shapes and diagrams. The author has a true passion for the crafting of cans and boxes. The age of this blog has also paid off—many of its posts go several levels deep with an investigation.
Nearly every post has something good. A sampling to start with:
FURTHERMORE: Randy has an album of Songs About Packaging? This is above and beyond, mate.
This 7 song CD is part of larger project, partly funded by COAHSI-(Council on the Arts & Humanities on Staten Island)-including a live performance at the former Staten Island landfill, now Freshkills Park.
My god—I think Charlie McAlister would get a kick out this! Freshkills Park!
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.


It’s good to be a little ‘river’ of thoughts—apart from the estuaries.
Inspired by the concept of Ripped Sheets of Paper, I began to see a new blog design in my mind that departed from all the current trends. (Related: Things We Left in the Old Web.)
The large majority of blogs and social media feeds out there are:
So, yeah, no wonder the Web has deteriorated! We just don’t care. It’s understandable—we experimented for a good ten or twenty years. I guess that’s why I wanted this site to border on bizarre—to try to reach for the other extreme without simply aspiring to brutalism.
To show that leaving social media can free you to build your own special place on the web. I have no reason to scream and war here in order to stand apart.
When I started laying out the main ‘river’ of strips on my various feed pages—here’s my August archive, for instance—I started to want the different posts to have a greater impact on the page based on what they were.

A tweet-style note thing should be tiny. It’s a mere thought.
A reply to someone might be longer, depending on the quality of the ideas within it.
And the long essays take a great length of time to craft—they should have the marquee.
It began to remind me of the aging ‘tag cloud’. Except that I couldn’t stand tag clouds because the small text in the cloud was always too small! And they also became stale—they always use the same layout. (It would be interesting to rethink the tag cloud—maybe with this ‘river’ in mind!)
Even though these ‘river’-style feeds are slender and light on metadata—for instance, the ‘river’ is very light on date and tagging info—it’s all there. All the metadata and post content is in the HTML. This is so that I can pop up the full post immediately. But also: that stuff is the microformats!
Why bother with microformats? I remember this technology coming out like a decade ago and—it went nowhere!
But, no, they are actually coming into stride. They allow me to syndicate and reply on micro.blog without leaving my site. I can reply to all my webfriends in like fashion. They have added a lot to blogging in these times—look up ‘Indieweb’.
Honestly, they make this blog worth using. For me. I feel like the design should be for you; the semantic structure is for me.
This lead to a happy coalescing of the design and the structure: I could load individual posts on a windowing layer over the home page. This is a kickback to the old DHTML windowing sites of yesteryear. (And, in part, inspired by the zine at whimsy.space.)

What’s more—nothing (except the archives dropdown, I should say) is broken if Javascript is off. You can still center-click on the square blog post cards to launch them in a tab. URLs in the browser should line up properly without filling your history with crap.
I do have some new kinds of post layouts that will be cropping up here are there—such as how this article is made of individual tiles. But it all flattens to simple HTML where I need it to.
One of the struggles of the modern Indieweb is to have uniqueness and flair without sacrificing function. I have to do a lot of customization to integrate with Twitter, micro.blog and RSS. But I hope you will not need to work around me. So that remains to be seen.
At any rate: thankyou! So many of you that I correspond with offered juicy
conversations that stimulated this new design. My muse has always been Life
Itself. The experiences and conversations all around --> inspiration!
I feel fortunate to any eyes that wipe across my sentences from time to time.
Time to get back to linking to you.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

The brick phone brought into this century! While the hardware design is definitely impressive, the software looks good, too. To come up with a nice UI for a 96x64 pixel screen is something of an accomplishment.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Oink Games has redesigned Reiner Knizia’s classic Modern Art to fit in a wee box—quite stunning and it appears that they have even innovated the funny money.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Can’t get enough of this—with the blazers—with the straw boaters—out in the open air amid the echelons of tiny soldiers and their beloved castles…
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

glitchyowl, the future of 'people'.
jack & tals, hipster bait oracles.
maya.land, MAYA DOT LAND.
hypertext 2020 pals: h0p3 level 99 madman + ᛝ ᛝ ᛝ — lucid highly classified scribbles + consummate waifuist chameleon.
yesterweblings: sadness, snufkin, sprite, tonicfunk, siiiimon, shiloh.
surfpals: dang, robin sloan, marijn, nadia eghbal, elliott dot computer, laurel schwulst, subpixel.space (toby), things by j, gyford, also joe jenett (of linkport), brad enslen (of indieseek).
fond friends: jacky.wtf, fogknife, eli, tiv.today, j.greg, box vox, whimsy.space, caesar naples.
constantly: nathalie lawhead, 'web curios' AND waxy
indieweb: .xyz, c.rwr, boffosocko.
nostalgia: geocities.institute, bad cmd, ~jonbell.
true hackers: ccc.de, fffff.at, voja antonić, cnlohr, esoteric.codes.
chips: zeptobars, scargill, 41j.
neil c. "some..."
the world or cate le bon you pick.
all my other links are now at href.cool.
Reply: Sausages & Hamburgers
Hey, Prateek—good to have you cross-posting to Indieweb.xyz. It will be interesting to see if sausage links stay or if they are a fad. It’s interesting that browsers haven’t adopted them for crowded tabs (or, perhaps, it seems that they moved away from hidden tabs… can’t recall.)
At any rate, you have a nice design here. Keep up the great work!