A rundown of improvements—and the general mood—one month since opening Indieweb.xyz.
Ok, Indieweb.xyz has been open for a month! The point of the site
is to give you a place to syndicate your essays and conversations
where they’ll actually be seen.
In a way, it’s a silo—a central info container. Silos make it easy.
You go there and dump stuff in. But, here in the Indieweb, we want
No Central. We want Decentral. Which is more difficult because all these
little sites and blogs out there have to work together—that’s tough!
Ok so, going to back to how this works: Brad Enslen and I
have been posting our thoughts about how to innovate blog directories,
search and webrings to the /en/linking
sub on Indieweb.xyz. If you want to join the conversation, just send your posts
there by including a link like this in your post:
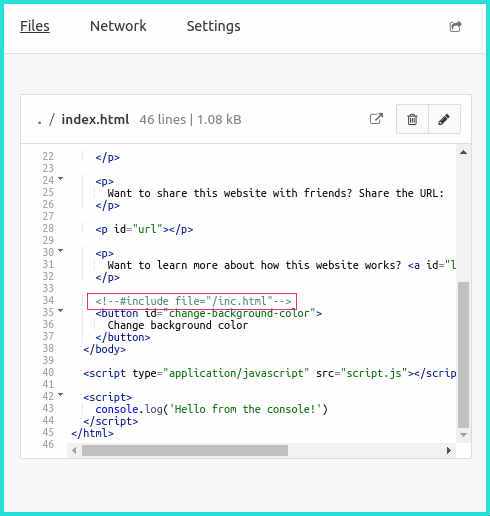
<p><em>This was also posted to <a href="https://indieweb.xyz/en/linking"
class="u-syndication">/en/linking</a>.</em></p>
If your blog supports Webmentions, then Indieweb.xyz should be
notified of the post when you publish it. But even if your blog
doesn’t support Webmentions, you can just submit your link
by hand.
How Indie Do I Need to Be?
One of my big projects lately has been to make it very easy for
you all out there to participate. You no longer need a ton of
what they call ‘microformats’ everywhere on your blog.
You literally just need to:
- Include the link above in your blog post. (You don’t even need the
class="u-syndication" part, but I would still recommend it. If you
have multiple links to Indieweb.xyz in your post, the one marked u-syndication
will be preferred.)
- Send the Webmention.
It helps if you have the microformats—this makes it easy to figure out who the
author of the post is and so on. But Indieweb.xyz will now fallback to
using HTML title tags (and RSS feed even) to figure out who is posting
and what they are posting.
The Blog Directory
A feature I’m incredibly excited about is the blog directory,
which lists all the blogs that post to Indieweb.xyz—and which also gives you a few hundred
characters to describe your blog! (It uses the description meta tag from
your blog’s home page.)
I think of Indieweb.xyz as an experiment in building a decentralized forum in
which everyone contributes their bits. And Indieweb.xyz merges them together.
It’s decentralized because you can easily switch all your Indieweb.xyz links
to another site, send your Webmentions—and now THAT site will merge you into
their community.
In a way, I’m starting to see it as a wiki where each person’s changes happen
on their own blog. This blog directory is like a wiki page where everyone gets
their little section to control. I’m going to expand this idea bit-by-bit over
the next few months.
Just to clarify: the directory is updated whenever you send a Webmention, so if
you change your blog description, resend one of your Webmentions to update it.
Bad Behavior and the Robot Police
We are a long way off from solving abuse on our websites. We desperately want
technology to solve this. But it is a human problem. I am starting to believe
that the more we solve a problem with technology, the more human problems we
create. (This has been generally true of pollution, human rights, ecology,
quality of life, almost every human problem. There are, of course, fortuitous
exceptions to this.)
Decentralization is somewhat fortuitous. Smaller, isolated communities are less
of a target. The World Trade Tower is a large, appealing target. But
Sandy Hook still happens. A smaller community can survive longer, but it will
still degenerate—small communities often become hostile to outsiders
(a.k.a newcomers).
So while a given Mastodon instance’s code of conduct provides a human solution—sudden,
effortless removal of a terrorist—there will be false positives. I have been
kicked out, hellbanned, ignored in communities many times—this isn’t an appeal
for self-pity, just a note that moderation powers are often misdirected. I moved on to
other communities—but I earnestly wanted to participate in some of those communities
that I couldn’t seem to penetrate.
So, yeah: rules will be coming together. It’s all we have. I’m impressed that the
Hacker News community has held together for so long, but maybe it’s too much of
a monoculture. HN’s guidelines
seem to work.
Commenting
Last thing. A recent addition is a comment count on each submission. These
comment counts are scraped from the blog post. It seems very “indieweb” to
let the comments stay on the blog. The problem is that the microformats for
comments are not widely supported and, well, they suck. It’s all just too
complicated. You slightly change an HTML template and everything breaks.
Not to mention that I have no idea if the number is actually correct. Are
these legit comments? Or is the number being spoofed?
I will also add that—if you submit a link to someone else’s blog, even if
it’s an “indieweb” blog—the comment count will come from your blog. This
is because the original entry might have been submitted by the author to a different
sub. So your link contains the comments about that blog post for that sub.
Really tight microformat templates will need to become widespread for this
to become really useful. In the meantime, it’s a curious little feature that I’m
happy to spend a few characters on.















Reply: Linkfarmville
Holy smokes—didn’t realize this was actually how this played out. I now see more what you mean by ‘sucking the fun’ out of Web1. Thankyou for spelling that out. Haha, now I am angry!!
So, is getting rid of the ‘Gates of Marlborodor’ good? I think it’s similar to my feelings about Yahoo!—I don’t miss having to click down seven levels to get to the ‘smoothies’ topic. (Or not finding it in the hierarchy at all!)
The trouble is: only a human can say if the ‘Gates of Marlborodor’ was useful to them. Google may not be able to tell the difference between a link farm and a link boutique, but a human can—and humans are the ones we’re trying to connect here, not the Baidubots!
One interesting thing to me: as I have been digging and scraping around for sites, using all the search engines and feeds I can find, there is one that I am finding surprisingly useful. The search on Pinboard—which is a bookmarking site, the heir to Del.icio.us. If you type in ‘smoothies’ there, you are going to get much more interesting results.
And it strikes me: I think it’s the closest thing we have to a human-edited search engine! Think of that.