#elegance
I use three main tags on this blog:
-
hypertext: linking, the Web, the future of it all.
-
garage: art and creation, tinkering, zines and books, kind of a junk drawer - sorry!
-
elementary: schooling for young kids.
#elegance
I use three main tags on this blog:
hypertext: linking, the Web, the future of it all.
garage: art and creation, tinkering, zines and books, kind of a junk drawer - sorry!
elementary: schooling for young kids.

Adooorable electronic post-it notes and pipes by @pketh—nice find by Eli Mellen.
Don’t really need to explain this link; don’t know if I can. It’s cute. You can write little notes on the page. It’s a web app created by Pirijan Ketheswaran, formerly of Glitch (and Frog Feels.)
From Pirijan’s blog post a month ago:
Kinopio is designed to:
- Get the chaotic messy thoughts and ideas out of your head
- Show you how they’re connected
- Help you figure out what they mean, and how to start working on them
I’ve covered mind-mapping techniques previously in How to Make a Complete Map of Every Thought You Think. There are echoes in the design of Yahoo! Pipes and Hypercard—but I think this is even more elegant than those. Spraying lines (as if with a spray tool) to select things. Showing selected elements using a wiggle.
The aesthetics might seem sugary sweet on the surface—but I think they are quite clever—and perhaps even conducive to brainstorming. I would actually be interested in seeing this expanded—almost as if you could make wiki or a blog this way. You can create multiple pages—and login/collaboration is on the roadmap—so maybe this will be possible soon.
Anyway, this is getting an entry in Web/Participate. What a great creative tool. Thanks, @pketh!
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

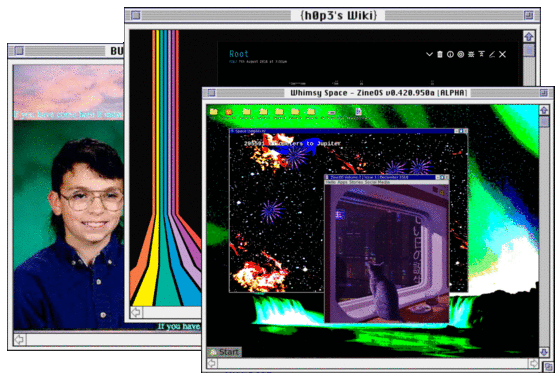
A single-page home page done in ‘outrun’ style.
From what I can tell, this page doesn’t go very deep—but it’s another very lovely and imaginative home page, in the vein of The Preposterous Official Website of Erik Bernacchi or Mariano Pascual. The vertical parallax scrolling is slick and I love subtleties like how scrolling down into the building removes the audio bass-boosting. Novelty websites have really lost their scene in recent years, despite there being a handful of insanely inventive sites like Nathalie Lawhead’s Tetrageddon or the mind-blowing Retronator zine. I have to encourage these sites, because it still feels like ripe territory!
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

h0p3’s words: “I want to run around and hug everyone I’ve ever met.”
Okay, so, h0p3 has stumbled on to something pretty special—he asks, “Why aren’t other people losing their shit over this too?” This blog by Ian Wright (and, can I say, I love that this rare trove lives at the unassuming ianwrightsite.wordpress.com) is valuable for its writing and diagrams covering an intersection of certain math functions and philosophy, with aim toward understanding Marxism in modern times, all of which I’m just starting to pry open.
h0p3 specifically points to the two- (three-?) part essay “Hegelian contradiction and the prime numbers”, which I can’t vouch for yet. But the intro post and my light skimmings look promising. With a blog like this, I tire of the severe headiness—there never seems to be enough practicality or enough realization of the constructs—and the diagrams have me worried—but the writing is crisp and clear so far.
I hate getting my hopes up like this, because now I have some sense of a hidden or elusive truth buried in the center of this blog—and I’ve felt that almost constantly when approaching socialist blogs. But I need to remember that it’s just a blog: it’s not possible for it to have the answers and what’s usually lacking is enough imagination on my part. So this is sweet.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

What an astounding post—this feels like the situation today. (And sure enough—FOAF, XML-RPC and SOAP all went their way.) It is pretty surprising that Microformats have somewhat survived—the u- and p- prefixes, figuring out how to nest elements, complex rules like you see on the Indieweb authorship page.
I wonder what drives the complexity of something like ActivityPub. Is it a kind of premature future-proofing? Is it just a desire to load the thing with features? I especially wonder about something like FOAF, which should be conceptually simple.
Really appreciate the conversation, Manton.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

In a way, Webmention doesn’t even seem like a spec—for crying out loud, it
is just source 
target 
endpoint! So, really,
microformats are the substance of Webmentions. I think it would be
interesting to see a variation of Webmention which did JSON, perhaps using
Activity Streams or something. I almost wonder if
this is what Parecki is doing by offering three different forms of JSON on all
of his posts.
It’ll be hard to beat Microformats, though, in that having a single definitive HTML source is amazing—compared to having all of these other source documents floating around: feeds, ActivityPub outboxes and such. So I’m content to stay put. I already get plenty of great stuff out of Webmentions. Like this ping from you, Eddie!
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.


Thinking harder about the surprising return of static HTML.
Static website and blog generators continue to be a very solid and surprising undercurrent out there. What could be more kitschy on the Web than hand-rolled HTML? It must be the hipsters; must be the fusty graybeards. Oh, it is—but we’re also talking about the most ubiquitous file format in the world here.
Popular staticgens sit atop the millions of repositories on Github: Jekyll (#71 with 35.5k stars—above Bitcoin), Next.js (#98 with 29.3k stars, just above Rust), Hugo (#118 with 28.9k stars). This part of the software world has its own focused directories[1] and there is constant innovation—such as this week’s Vapid[2] beta and the recent Cabal[3].
And I keep seeing comments like this:
I recently completed a pretty fun little website for the U.S. freight rail industry using Hugo […] It will soon replace an aging version of the site that was built with Sitecore CMS, .NET, and SQL Server.[4]
Yes, it’s gotten to the point that some out there are creating read-only web APIs (kind of like websites used by machines to communicate between each other)—yes, you heard that right![5]
Clearly there are some obvious practical benefits to static websites, which are listed time and again:

Fast.
Web servers can put up static HTML with lightning speed. Thus you can endure
a sudden viral rash of readers, no problem.
Cheap.
While static HTML might require more disk space than an equivalent dynamic
site—although this is arguable, since there is less software to install
along with it—it requires fewer CPU and memory resources. You can put your
site up on Amazon S3 for pennies. Or even Neocities or Github Pages for free.
Security.
With no server-side code running, this closes the attack vector for things
like SQL injection attacks.
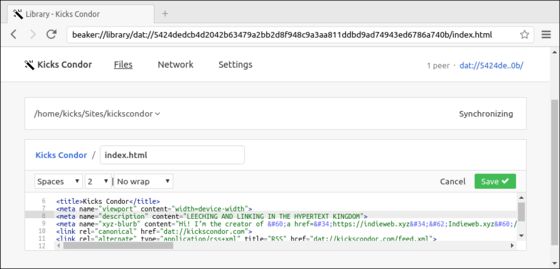
Of course, everything is a tradeoff—and I’m sure you are conjuring up an argument that one simply couldn’t write an Uber competitor in static HTML. But even THAT has become possible! The recent release of the Beaker Browser has seen the appearance of a Twitter clone (called Fritter[6]), which is written ENTIRELY IN DUN-DUN STATIC JS AND H.T.M.L!!
Many think the Beaker Browser is all about the ‘decentralized Web’. Yeah, uh, in part. Sure, there are many that want this ‘d-web’—I imagine there is some crossover with the groups that want grassroots, localized mesh networks—for political reasons, speech reasons, maybe Mozilla wants a new buzzword, maybe out of idealism or (justified!) paranoia. And maybe it’s for real.

No, my friends, Beaker marks a return of the possibility of a read-write Web. (I believe this idea took a step back in 2004 when Netscape took Composer out of its browser—which at that time was a ‘suite’ you could use to write HTML as well as read it.) Pictured above, I am editing the source code of my site right from the browser—but this is miniscule compared to what Beaker can do[7]. (Including Beaker’s dead-simple “Make an editable copy”—a button that appears in the address bar of any ‘dat’ website you visit.)
(And, yes, Twitter has given you read-write 140 chars. Facebook gave a read-write width of 476 pixels across—along with a vague restriction to height. And Reddit gave you a read-write social pastebin in gray-on-white-with-a-little-blue[8]. Beaker looks to me like read-write full stop.)
Now look—I couldn’t care less how you choose to write your mobile amateur Karaoke platform[9], what languages or what spicy styles. But for personal people of the Web—the bloggers, the hobbyists, the newbs still out there, the NETIZENS BAAAHAHAHAHHAAA!—yeah, no srsly, let’s be srs, I think there are even more compelling reason for you.
Broken software is a massive problem. Wordpress can go down—an upgrade can botch it, a plugin can get hacked, a plugin can run slow, it can get overloaded. Will your Ghost installation still run in ten years? Twenty years?

Dynamic sites seem to need a ‘stack’ of software and stacks do fall over. And restacking—reinstalling software on a new server can be time-consuming. One day that software simply won’t work. And, while ‘staticgens’ can break as well, it’s not quite a ‘stack’.
And, really, it may not matter at that point: the ‘staticgens’ do leave you with the static HTML.
The more interesting question is: how long will the web platform live on for? How long will HTML and JavaScript stay on? They have shown remarkable resilience and backward compatibility. I spend a lot of time surfing the Old Web and it’s most often Flash that is broken—while even some of the oldest, most convuluted stuff is exactly as it was intended.
Static HTML is truly portable and can be perfectly preserved in the vault. Often we now think of it simply as a transitory snapshot between screen states. Stop to think of its value as a rich document format—perhaps you might begin to think of its broken links as a glaring weakness—but those are only the absolute ones, the many more relative links continue to function no matter where it goes!
And, if there were more static HTML sites out there, isn’t it possible that we would find less of the broken absolutes?
Furthermore, since static HTML is so perfectly amenable to the decentralized Web—isn’t it possible that those absolute links could become UNBREAKABLE out there??
A friend recently discovered a Russian tortoise—it was initially taken to the Wildlife Service out of suspicion that it was an endangered Desert tortoise. But I think its four toes were the giveaway. (This turtle is surprisingly speedy and energetic might I add. I often couldn’t see it directly, but I observed the rustling of the ivy as it crawled a hundred yards over the space of—what seemed like—minutes.)
This friend remarked that the tortoise may outlive him. A common lifespan for the Russian is fifty years—but could go to even 100! (Yes, this is unlikely, but hyperbole is great fun in casual mode.)
This brought on a quote I recently read from Gabriel Blackwell:
In a story called “Web Mind #3,” computer scientist Rudy Rucker writes, “To some extent, an author’s collected works comprise an attempt to model his or her mind.” Those writings are like a “personal encyclopedia,” he says; they need structure as much as they need preservation. He thus invented the “lifebox,” a device that “uses hypertext links to hook together everything you tell it.” No writing required. “The lifebox is almost like a simulation of you,” Rucker says, in that “your eventual audience can interact with your stories, interrupting and asking questions.”
— p113, Madeleine E
An aside to regular readers: Hell—this sounds like philosopher.life! And this has very much been a theme in our conversations, with this line bubbling up from the recent Hyperconversations letter:
I do not consider myself my wiki, but I think it represents me strongly. Further, I think my wiki and I are highly integrated. I think it’s an evolving external representation of the internal (think Kantian epistemology) representations of myself to which I attend. It’s a model of a model, and it’s guaranteed to be flawed, imho (perhaps I cannot answer the question for you because I consider it equivalent to resolving the fundamental question of philosophy).
God, I’ve done a bang-up job here. I don’t think I can find a better argument for static HTML than: it might actually be serializing YOU! 😘
I am tempted to end there, except that I didn’t come here to write some passionate screed that ultimately comes off as HTML dogmatism. I don’t care to say that static HTML is the ultimate solution, that it’s where things are heading and that it is the very brick of Xanadu.
I think where I stand is this: I want my personal thoughts and writings to land in static HTML. And, if I’m using some variant (such as Markdown or TiddlyWiki), I still need to always keep a copy in said format. And I hope that tools will improve in working with static HTML.
And I think I also tilt more toward ‘static’ when a new thing comes along. Take ActivityPub: I am not likely to advocate it until it is useful to static HTML. If it seems to take personal users away from ‘static’ into some other infostorage—what for? I like that Webmention.io has brought dynamism to static—I use the service for receiving comments on static essays like these.
To me, it recalls the robustness principle:
Be conservative in what you do, be liberal in what you accept from others.
In turn, recalling the software talk Functional Core, Imperative Shell—its idea that the inner workings of a construct must be sound and impervious; the exterior can be interchangable armor, disposable and adapted over time. (To bring Magic: the Gathering fully into this—this is our ‘prison deck’.)
Static within; dynamic without. Yin and yang. (But I call Yin!)
Certainly there is an ‘awesome’. But also custom directories, such as staticgen.com and ssg. Beyond that, there are loads of ‘10 best staticgens’ articles on the webdev blogs. ↩︎
A tool that builds a dashboard from static HTML pages. (Think of it: HTML is the database schema??) Anyway: vapid.com. ↩︎
A chat platform built on static files. I do consider this to be in the neighborhood—it can die and still exist as a static archive. See the repo. ↩︎
Build a JSON API with Hugo’s Custom Output Formats, April 2018. ↩︎
If you’re in Beaker: dat://fritter.hashbase.io. ↩︎
The DatArchive API, which any website can leverage if it runs inside of Beaker, allows you to edit any website that you own FROM that same website. A very rudimentary example would be dead-lite. ↩︎
The “gray on white with a little blue” phenomenon is covered in further detail at Things We Left in the Old Web. ↩︎
My apologies—I am pretty glued to this right now. Finally there is a whole radio station devoted to the musical stylings of off-key ten-year-olds and very earnest, nasally Sinatras. ↩︎
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

This is a tremendous talk, given so casually! I previously thought Dat was the exciting part of this story—but Beaker is incredibly elegant, now that I step back and survey the scene. At this point, I don’t care what kind of traction Beaker gains, I just want to use it for the sheer fun. (In olden times, the phrase was “get my jollies,” but I don’t know if that expression has taken a turn for the perverse.)
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Some nice key combos for the combo-driven Firefox extension.
Having long been a fan of web-browsing with a keyboard—by way of the old Vimperator extension for Firefox—I have enjoyed its rebirth in the present incarnation of the Tridactyl extension.
As I’ve been adapting to the subtle differences, I’ve found myself browsing the complete list of key combos lately—trying to impress the useful combos into muscle memory. I’m going to jot some favorites here for future reference.
I know this is going to seem sketchy, like I’m hiding something, but I often find myself needing to clean cookies for a web site while I’m working on it.
:sanitize cookies -t 1h
This cleans all cookies set in the last hour. Wish I could narrow it to a specific domain name match.
Adding your own helpful signout command might look like:
:command signout sanitize cookies localStorage -t 1h
Never had this ability before: a combo to copy an HTML element’s text to the clipboard and then “put” it into the current tab—which will usually pass the text into your search engine. (If it’s a URL, though, it will just go there.)
;pP
The ;p allows you to yank the contents of a page element by name. And the
P puts (or pipes) the clipboard contents into a “tabopen” command.
(I think of this move as the “double raspberry”—it’s the emoticon upon one’s face when landing such a maneuver.)
It just so happens that the [[ and ]] keybindings work great on BGG
geeklists and Yucata.de forums. This is so much more convenient than follow
on those tiny fonts they often use.
I’ve bound the shifted J and K to tabprev and tabnext—hitting gtgtgtgt
over and over again was a bit too much of an exercise. Perhaps I would use that
hotkey more if it was possible to hold down g and hit t or T in repetition
to cycle.
:bind J tabprev
:bind K tabnext
In my mind, this works well with H and L to navigate history.
(Incidentally, to pop a tab out into a new window, use the :tabdetach command.
I tend to use this frequently enough that it should probably be bound—just
not sure where!)
This isn’t documented very well, but if you want to bookmark a site, you can
supply it’s URL to the bmark comand:
:bmark https://www.kickscondor.com/
These are not kept in the same list as your Firefox bookmarks—this is a flat list rather than a hierarchy.
There are some keys bound to some bookmark calls. Allow me to clear them up:
A bookmarks (or unbookmarks) the current URL.a does the same, but allows the URL to be edited first.M<key> gives the bookmark (at the current URL) a single character alias.
To use this, you must be on the bookmarked page.go, gn or gw—these expand to open,
tabopen and windowopen. (So: gwp will open a new window with the URL
aliased as “p”.)These three commands are created when you run the M command. So, to remove
these commands, you’ll need to do individually: :reset gnp and so on.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Oink Games has redesigned Reiner Knizia’s classic Modern Art to fit in a wee box—quite stunning and it appears that they have even innovated the funny money.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

Complete code and build instructions for a glowing pear-shaped night light. The discovery of this cheap, translucent enclosure is a boon. I am definitely going to build this project with the fourth- and fifth-graders.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

glitchyowl, the future of 'people'.
jack & tals, hipster bait oracles.
maya.land, MAYA DOT LAND.
hypertext 2020 pals: h0p3 level 99 madman + ᛝ ᛝ ᛝ — lucid highly classified scribbles + consummate waifuist chameleon.
yesterweblings: sadness, snufkin, sprite, tonicfunk, siiiimon, shiloh.
surfpals: dang, robin sloan, marijn, nadia eghbal, elliott dot computer, laurel schwulst, subpixel.space (toby), things by j, gyford, also joe jenett (of linkport), brad enslen (of indieseek).
fond friends: jacky.wtf, fogknife, eli, tiv.today, j.greg, box vox, whimsy.space, caesar naples.
constantly: nathalie lawhead, 'web curios' AND waxy
indieweb: .xyz, c.rwr, boffosocko.
nostalgia: geocities.institute, bad cmd, ~jonbell.
true hackers: ccc.de, fffff.at, voja antonić, cnlohr, esoteric.codes.
chips: zeptobars, scargill, 41j.
neil c. "some..."
the world or cate le bon you pick.
all my other links are now at href.cool.
Reply: Refreshing Essays
Boy, yes yes, lots of good things in there. I wholeheartedly agree.
I will need to read back on this several times to know what she means. She’s not saying that criticism is out of place—she engages in it the very paragraph next. (Although I confess that I am tiring of the constant flow of cultural critique. There has to be more than just that to an essay.)
I think writing for ‘eternity not just March’ could be an expression that stays with me.