#hour-of-code
I use three main tags on this blog:
-
hypertext: linking, the Web, the future of it all.
-
garage: art and creation, tinkering, zines and books, kind of a junk drawer - sorry!
-
elementary: schooling for young kids.
#hour-of-code
I use three main tags on this blog:
hypertext: linking, the Web, the future of it all.
garage: art and creation, tinkering, zines and books, kind of a junk drawer - sorry!
elementary: schooling for young kids.
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.


A detour: three weeks teaching Twine at school. Implications feel profound.
At the beginning of the year, the principal came to me and said, “I’m going to have you help with the after-school computer club. It’s a club for fourth- and fifth-graders.”
I was like, well, yeah, I’m the computer teacher, that makes sense.
She tells me the first grade teacher is in charge and I’ll just help her.
Perfect. This particular teacher is a close friend and this probably means we can do what we want.
“And code.org is going to give you all the stuff.”
Ok, no sweat. We’ll take a look.
A month ago, I walk into the first grade teacher’s room and she’s got this little pile of stuff on her desk.
I go, “What’s all this?”
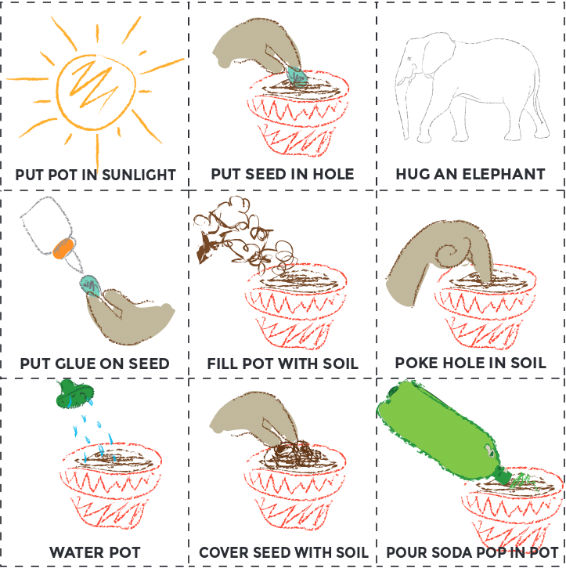
It’s the stuff from code.org. A cup. A packet of seeds. A gumball. Dirt.
She’s like, “I don’t get this.”
I clear a space and start to look over the paper she’s got—it’s this lesson plan that goes with the cup. And the dirt. (Wait—is that real dirt?)

Now, I’m just a computer teacher at a public elementary school—meaning I am absolutely the bottom of the chart on Career Day—like you do NOT bring up my job as some kid’s future—I am next to the guy selling Japanese dexterity games out of a kiosk at the mall—same guy who dresses in gold spandex and gets to be the Snitch in college Quidditch games—you don’t see him for two hours until you notice him above the quad, scaling the political science building—so, yes, a paltry elementary school computer teacher, but I have to tell you: I would never teach computer programming with a cup of dirt and a gumball. Nut uh. Not the way they’ve got this.[1]
So we bag that.
“Ok, good,” she says. “So I’m not crazy.”
She is. All humans are. But now’s not the time.
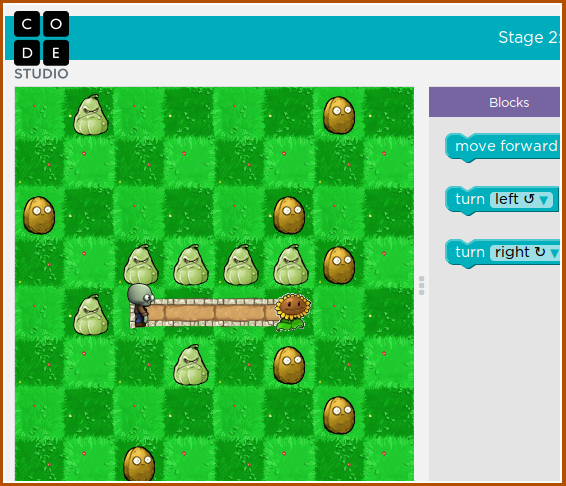
She seems relieved at first. Until she goes on. “So the next thing is: zombies.”

Couple clicks and her Macbook is showing the zombie lesson. In this lesson, all the kids get a zombie.[2] You basically control a zombie with code. You make it walk. Lurch forward, lurch left, lurch forward, lurch left, lurch left, lurch, lurch, lurch, then lurch right. That kind of thing.
“It’s not bad,” I say.
“I just don’t get why,” she says. “What is this for? Like: is this really teaching code?”
I’m thinking that, well, it kind of does—I guess?
“Code.org is like a million-billion dollar thing, isn’t it?”
“Well, Mark Zuckerberg,” she says. “And I think President Obama is in the video. Or he’s on the site or something.”
We look. Yeah, that IS Obama.
“So we’ll work for an hour and the kids will have made a zombie walk around a bit.”
So we bag that.
Fortunately—meaning this is where our fortune left the realm of mere dirt and a little bit of zombie walking—I had recently played a game called HIGH END CUSTOMIZABLE SAUNA EXPERIENCE. And somehow my thoughts turned toward this game, of which I recalled two things. For one, I remembered something about hacking into a cupcake in the game, which was certainly a fond memory. And then, the other thing, of course, what also came to mind, is that the game was a Twine game. A hypertext game. Made by Twine—some kind of neat way of building these games.
I pulled it up on her Macbook. Fifteen minutes later, we were like: “This. We are doing this.”

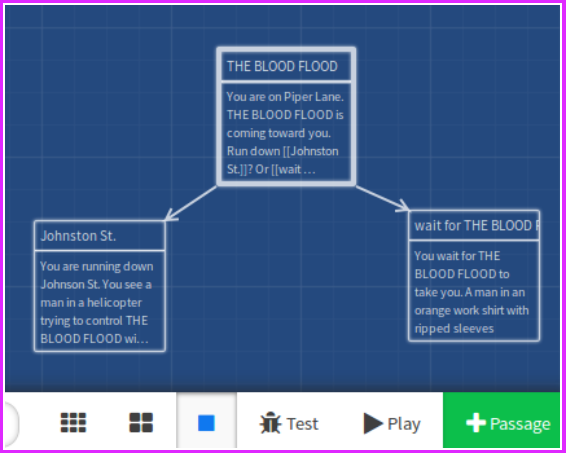
So we covered Twine for the first three weeks of the club. The first day we just showed them how to link.[3] This was actually plenty. I think this could have gone on for three weeks alone. One of the kids came up with this game THE BLOOD FLOOD. And, in his game, everywhere you went, THE BLOOD FLOOD showed up. Like this tsunami of gore.
Another girl came up with this game where you just lose. Over and over, you just lose. First you die. Then you lose a hundred points. Then your mom traps you and you lose. And then you die and you’re broke.
Great game. Pretty lifelike.
I expected the crazy stories. What really surprised me was: a kid showed me his project and it was a map of his family, done using Twine links. So he had links for his sister and mother and father and grandparents. And you could navigate his whole family and learn about them.
The creative story side didn’t appeal to him. He wanted to use the information housing and organization aspect of programming. It was a database.
So the kids universally loved the first week. (Kids love a lot of things, though.)
Second week we ran into problems getting everyone’s pages loaded. Not everyone was using the same laptop that they used the first week. So that can be a bit of a setback when using Twine—you’ll need to archive your stories and put them on a USB stick or something. Technically, the district’s user profile sync stuff should have brought down all the Chrome settings. However, I guess it doesn’t do anything with Chrome’s LocalStorage. So some kids had to start over. It was okay—they’re a resilient bunch. All humans are. But this problem, coupled with the time required to subsequently be resilient, meant we couldn’t cover as much.
We talked about the set: command and the if: command. The point was to help them see how to pick up things and how to give the player coins, swords and other trinkets one might take a-questing.
One kid wrote this dungeon where you could pick up a sword—and the sword is at 100%—so it’s like (set: $sword to 100).
And then, as you fight through the dungeon, the sword wears down.
So: (set: $sword to $sword - 5).
And then when it’s at zero, it’s useless.
(if: $sword > 0)[Take another [[swing]]?]
I was blown away by how much they could do with a simple variable and a conditional statement. I mean how. How are we spending time drawing shapes, lurching left, lurching right, when you can do all this great stuff with a variable and an if? I realize Papert did it this way—with shapes, with lurching—not with zombies but with turtles. Who am I to question Papert? Look him up on the career chart.
To me, this is incredible. On our first day, we were making actual games—text games, yes, but fun ones. I should have known better. I mean this is the generation that plays Minecraft for fun.
They were actually building the game logic. Like in a meaningful way—by turning these abstract constructs into concrete, actual iron swords that wear down.
The beauty of Twine is that your variables persist—they last the whole game. Doing this with straight JavaScript and HTML would be such a hassle to teach. There’s no need to understand scope or storage or anything like that. You’re just putting stuff in little cups. Not irrelevant dirt or gumballs. But REAL imaginary coins.
Initially I had planned to write some macros to help with inventory in Twine. I’m so glad I didn’t. By forcing the kids to use the basic constructs directly, they were able to grasp the rudiments and then apply those throughout their games.
Too often I see sites (like codecombat.com comes to mind) which give a kid an API to use. Like useSword(), turnRight(), openDoor(). I can’t understand this. It is teaching the API—not the simple constructs. Anyway, should we really be starting right into objects, methods, arguments and all that?
Our third lesson covered adding images, music, colors and text styling. I’m not as happy with Twine’s absence of syntax here—you’re basically just doing HTML for most things. But I also felt it would be good for them to dip their toes in HTML. For some kids, they didn’t care to take the time to use this tougher syntax just to put a picture in there.
They also struggled with stuff like (text-style: “rumble”). They loved the effect—esp. the two girls doing a graveyard adventure—but they didn’t like having to get everything perfect—the double-quotes, the colon, the spacing. This kind of syntax is a hurdle for them. Typing skills are still needed. This is a generation of iPhone users.
In all, my experiment using Twine went great—super great—they could do this every week and be content. There are a lot of movements out there to try to teach computer hacking, but they all really miss the mark in a way that Twine doesn’t. They don’t get railroaded into solving mazes. The kids come away with a real game.
In case you don’t believe me: Real-life Algorithms. ↩︎
Twine kind of follows the wiki-style of linking. You simply surround a phrase by double square brackets. Like so: [[Johnston St.]] Now it’ll create a new story page for Johnson St. ↩︎
This post accepts webmentions. Do you have the URL to your post?
You may also leave an anonymous comment. All comments are moderated.

glitchyowl, the future of 'people'.
jack & tals, hipster bait oracles.
maya.land, MAYA DOT LAND.
hypertext 2020 pals: h0p3 level 99 madman + ᛝ ᛝ ᛝ — lucid highly classified scribbles + consummate waifuist chameleon.
yesterweblings: sadness, snufkin, sprite, tonicfunk, siiiimon, shiloh.
surfpals: dang, robin sloan, marijn, nadia eghbal, elliott dot computer, laurel schwulst, subpixel.space (toby), things by j, gyford, also joe jenett (of linkport), brad enslen (of indieseek).
fond friends: jacky.wtf, fogknife, eli, tiv.today, j.greg, box vox, whimsy.space, caesar naples.
constantly: nathalie lawhead, 'web curios' AND waxy
indieweb: .xyz, c.rwr, boffosocko.
nostalgia: geocities.institute, bad cmd, ~jonbell.
true hackers: ccc.de, fffff.at, voja antonić, cnlohr, esoteric.codes.
chips: zeptobars, scargill, 41j.
neil c. "some..."
the world or cate le bon you pick.
all my other links are now at href.cool.
Reply: Young Coder
Yeah, Twine is the real deal—to me, third to sixth is the ideal group for this tool. They’ve got down how to write, but may not yet see how useful writing can be. There’s a lot of negativity (in my experience) among this age group (in 2019) concerning writing—especially with video becoming so prevalent.
So I see Twine as a writing platform with coding playing a support role. This is awesome—because often kids will look at it as a ‘coding’ platform and not realize how much writing they are doing. I think this dual nature makes it incredibly powerful.
Sure, feel free to cite or syndicate anything here. I’m just glad you’re having the conversation. I’m definitely keeping an eye on your blog. Let’s be friends!