HrefHunt!
UPDATED, 19 Sep 2018. Every month I make a futile attempt to link TO YOU. Just want to link! To you! This month was a spectacular failure compared to previous attempts (found at the bottom of this page).
I hit up Reddit’s /r/web_design and came away with, what, like three links? So I wandered to the Graphic Design Forum and tried there. And was then pointed to the CodePen forums. Couple more links there.
I’ve padded this month out with a few blogs and pages I found along the way. Better luck next time.
-
The Old Stand Studio Found this on the Codepen forums. Neat vector-drawn animated GIFs. Uses CSS grids, if you’re looking for some code to start from. (I think I’m going to make more of an effort to talk to Codepen users—I would be interested to see what they could do with personal website and blog design.)

-
Andy Barefoot Also from the Codepen forums—and it just links to a bunch of Codepens—but it is still a personal home page with a really wild and wonderful blog-type thing cascading down. The text laid out in perspective is cool; the different pens are also relevant here, inspiring too.

-
Don MacDonald Don is participating in a bunch of the recent discussion about the Web and, simultaneously, posting his pencil sketches—many of a historic subject. And come on: there should be more hand-drawn borders on blogs.

-
Cataloguing the Universe Huh—wild, this is like a sister site to mine, in a way. A ‘librarian’/‘cataloguer’ who has a few threads she follows—such as seeking out online nature journals. I am interested to see the Hello MARC zine she’s constructing. The GLAM Blog Club also seems like fun.

-
Sacha Greif Ok, wow—interesting home page done in a style somewhat like dev.to or glitch.com. What I really like about this is that it takes a style I detest (wide, ‘hero image’ style) and makes it fantastically colorful and appealing.
One thing that DID rub me the wrong way: this guide to building communities tackles all the marketing and strategy but I can’t seem to find anything about the actual difficult part of community building: how to handle group fragmentation and schisms.
TODO: Sidebar.io is a type of directory I haven’t explored.

-
Florian Eckerstorfer Might be my favorite minimalist blog I’ve seen. Nice styles, nice feeling.

-
Peter Rukavina’s Weblog Another really well-done minimalist blog. Large type and classy photographs. The large fonts make me think of brutalism—but is it?

-
Lynn Fisher I get this sense that this might be a more popular link—I try to focus on sites that haven’t had much attention here. Still, this is an amazing design and I’d love to see more of Lynn’s work in the future! So, if including this link adds to the encouragement, then ya time to link. (Please note that the home page is 1k of HTML and 37k of CSS.)

-
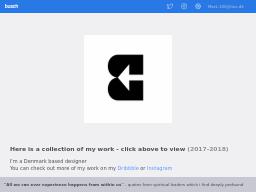
Mark Busch Spinning cube of logo work by Mark Busch. This is certainly novel—seems well-suited to showing logos. Also would be useful on a dice designer’s portfolio.

-
Adam Schaal UNIX terminal as a curriculum vitae. Has easter eggs.

-
Caesar Naples Wiki Social Media Website A rabbit hole of websites, blogs and wikis under the “Caesar Naples” monogram. This poem sums it all up:
My tank has drains / I’ve not found / the water manes. / Dreams wasted / strained parts, / beating hearts / Chamelon brains.
Jungle drones / Eat warm / Sno cones / On the days / No one prays
If the world turns out true, I’m going to fall out a hole in the world, and quit breathing. I’m a fish with a broken heart.
Why does the outer glass shimmer, glinting a view of some aquarium swimmer.

-
Josh Dick A micro.blog written in Jekyll—meaning: it’s all just static HTML. Some Web and Indieweb discussions here.

-
unrelenting.technology Another minimalist microblog. Cool muted color scheme.

-
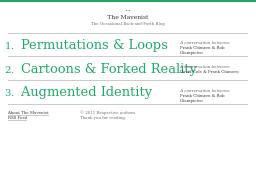
The Mavenist A back-and-forth commentary blog—perhaps a kind of ‘hyperconversation’ such as h0p3 and I are having. Makes me wonder if adding pictures to our discussion would only derail it.

-
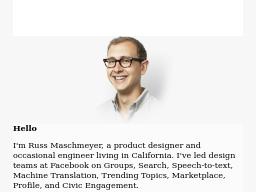
Russ Maschmeyer Russ Maschmeyer’s modern-ish home page. Creator of Don’t Fear the Internet, which seems like a project that could be tailored to the Indieweb.

-
Leta Sobierajski A more popular mainstream designer I stumbled across. Somewhat of a vaporwave feel—which I’m a sucker for in the same way that tech folks seem to adore minimalism. I’d be okay if there was a glut of design like this.

-
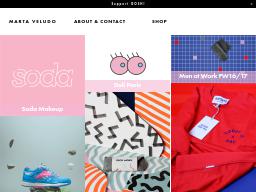
MARTA VELUDO Another popular designer. More vaporwavish stuff—but transcends that and combines it with clean vector design. I found a lot of inspiration browsing this.

-
Laura Kalbag A really sweet static blog (done in Hugo, wildly enough.) Fun, idiosyncratic design with thought-provoking posts on Mastodon, surveillance and ownership on the Web.

-
Brendan Dawes Clean and monospaced portfolio (personal home page) which appears to use CSS grids. Many interesting layouts employed throughout this site.

Href Hunt Archives
-
January 2020: Just random personal pages - 24 of them I came across.
-
November 2019: 22 personal and pro sites from linked lists on the blogs I follow.
-
May 2019: 15 personal sites from Twitter etc.
-
April 2019: 24 personal sites from Hacker News. Four or five wild designs. One Google parody that’s quite good.
-
February 2019: 15 neat personal sites, plucked from HN and Twitter.
-
November 2018: A few sites from tweets and Pinboard. 10 blogs and web pages.
-
September 2018: Plundering graphic design forums and Reddit. 19 home pages and portfolios.
-
August 2018: A whole lot of stuff from Hacker News. 59 home pages and blogs.
-
July 2018: The first attempt. 1 home page, 1 podcast and 11 blogs.