HrefHunt!
UPDATED, 03 Aug 2018. My search for personal home pages, blogs, zines—and this month: portfolios—now continues. This batch came up on a Hacker News thread about portfolios, but which turned into a personal link parade.
As always—thankyou for letting me link to you!
-
Trevor Elkins’ Blog A mobile developer’s minimalist blog. Despite its simplistic appearance, everything is there: tags, reading time estimates, comments, related posts.

-
Bradley Bain Minimalist portfolio with fading transitions between pages. I also like the contact page—check it out. Snail mail.

-
Jonathan Street An NIH research scientist (and teacher)'s blog. So: Python, machine learning and interesting bits of medical research. Strangely enough, the publication tag might be the most interesting one because the posts there all investigate subtleties of the human body.

-
Simon Griffee Extensive design and photoblog. A great example of how inadequate Instagram is. The photos here are gorgeous and laid out very neatly. The tagging is very interesting as well. Tags like: ‘hair’, ‘boy’ and ‘crosswalk’. There are hundreds of tags, it’s great.

-
Carlos Matallín Personal page for a web dev. Several great travel articles. A ‘Changelog’ page describing the past many years in a sentence or two. I am going to send the article about the motorbike trip across Vietnam to a friend who always talks about doing that.

-
魔法少女サイト - DropOut CSS animation done in the style of visual novels. It’s yui450’s home page, though. Who has all the code on Github.

-
Nathan Mosher Google web dev. A few novel web apps at jumbled character domains. I like the opening paragraph that fades. I went to click something and then it was gone. I like that feeling.

-
Egypt Urnash Seventeen years of comic and sketchbook art. It’s amazing the feeling of wandering through a site that seems to have no end. The comic called ‘Parallax’ really grabbed me.

-
Benjamin Taylor’s Portfolio Portfolio of a designer and dev. Well organized - for projects that aren’t easily expressed in a link, there are PDFs going into detail.

-
Samuel Antonioli Home page and blog. There’s a line in here about the lyrics of the German Sesame Street opening song. Specifically: ‘Wer nicht fragt, bleibt dumm!’ I had to look it up. So do you.

-
Alex Rozgo I like the tagline: ‘With four parameters I can fit an elephant, and with five I can make him wiggle his trunk.’ Haskell stuff, VR and AR stuff, Unreal stuff. I’m not going to wrap this blog up in a paragraph. Just go watch the vids.

-
Jonathan Hefner Code and design samples. Large fonts, as per brutalism. Cool name for a Rails plugin: garden_variety.

-
bryce.io Portfolio that spells ‘bryce’ in LEGO. It’s all done with little LEGO divs.

-
Sam Weaver A home page that you have to type in yourself, manually.

-
Russell Builds Products Neat projects and a matching blog to go with them. Sysop posts, Python snippets and an article on the ramifications of taking air into your passageways.

-
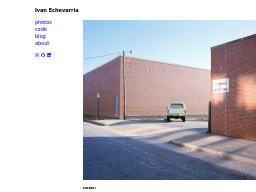
echevarria.io A minimalist blog with excellent photos. The blog post on shooting pastel photos looks really interesting and very detailed. (Also, I think it’s really cool that someone pointed out a weakness in the blog and Ivan fixed it and responded. I didn’t expect other people out there to be interested in the blogs that were posted, but many were!)

-
Dani Roxberry I like the unfolding zine and the little pages inside.

-
sterlingdemille.com Primary colors. See, the web needs more yellow. There’s lots of blue. Some red. I think I’ve used Encrusted before—the z-machine in a browser. And I’ll use it again.

-
Cameron Smith Another barebones monospace home page with link highlights. Can’t help but feel something is slightly off here.

-
Moe Amaya Ok, geez. Yes, another minimalist homepage done in blue and white. But lovely. I had seen the ‘cool backgrounds’ project before—worth your look.

-
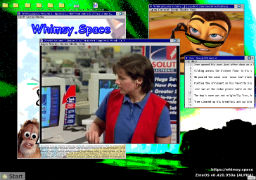
Whimsy Space - ZineOS v0.420.950a ⌊ALPHA⌉ What a discovery. Zine as an operating system. Each issue is almost like launching a CD-ROM. I never knew I could be nostalgic for that. Go to ‘Start’ > ‘Issues’.

-
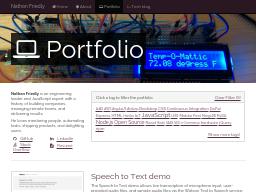
Nathan Friedly’s Portfolio JS dev portfolio. There are like 200 projects here. So this is more like a proper repository directory with nice, full descriptions and tags. I think and write a lot about directories—never considered using one like this. As a portfolio, it really conveys organization.

-
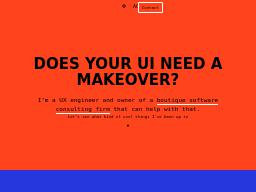
Adam C. Conrad - User Interface Consultant based out of Boston, MA Bold, colorful design. It’s amazing how much red, white and black together can make you stand out against a sea of blue. (And I loved a lot of the blue sites in this list—and this site has lots of blue still—so, I’m not sure my point.) Colors!

-
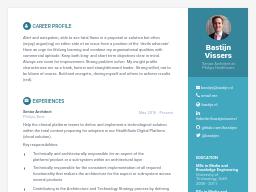
Bastijn Vissers Very nice, clean detailed CV. I never have the guts to do text this small, but it zooms fine. And I think this is acceptably small.

-
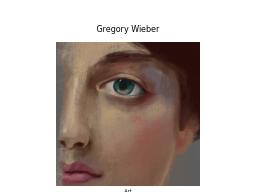
Gregory Wieber The little page of comics is awesome. The pixel art is great! Great, understated art and stories. I am happy to find this one.

-
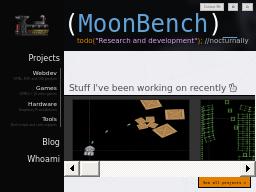
Moonbench - A nocturnal workbench A wealth of games and novelties. Game engines and level generators. Good to see a bitmap font on the web.

-
Nathan Friend Engineer and cellist. Great articles, one on playing with QBasic in the browser.

-
Matthew Hoelter Mobile developer with tight app designs. I like the mouse trail. The trail stays like graffiti. And it knows when to cease.

-
xPaw ⚡ Pavel Djundik Links on an undulating surface.

-
Wes Hicks One CV. Colors and type remind me of Ed Tufte.

-
Kole McRae Digital marketing textual and audio bits. A custom Ghost template. I appreciate the words in here about deliberately not wanting the website to be a blog but a home page in the classic sense of crafting each page. I agree that we can still innovation on that form!

-
Julien Verneuil Several grids full of homemade games and generative art. Dozens of programming languages are represented here. The GP2X and CHIP-8 stuff is up my alleyway.

-
alex pankratov Okay—this site brings back memories. This reminds me of early DHTML sites. It’s the tiny text and the animation. But it feels modern and even wiki-like. It would be interesting to use collapsing menus like this for a link directory.

-
Max Bernstein Minimalist home page and blog. A series on writing a Lisp using O’Caml. This site also has an actual link directory! See, this is helpful for a human crawlerbot.

-
stolson Home page done in the style of a postcard. Pepsi-Cola.

-
George’s Homepage Little sysop/JavaScript blog. Also an article on how to make kvass.

-
Namanyay Goel In contract to the tiny and minimalist sites that so many posted—here’s a giant one. It fills your screen generously—like IMAX. I like the star field at the top.

-
h12n Another neat lighting effect in JS.

-
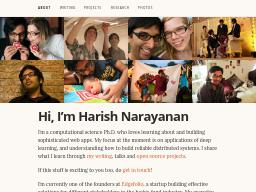
Harish Narayanan A personal site—and the photos everywhere are a window to that person. Nice type and layout. The research page section is great—with abundant visuals, code and explanations. I wish my favorite academics had this kind of website.

-
Reza Shirazian An iOS developers blog and projects, somewhat in the minimalist vein I’ve seen today. Word Cadet is really cool.

-
Steve Johnson A game jammer with a blog covering personal Python, mobile and music projects. ‘Slam Jamsen’. Cool to see the videos of games from 10+ years ago.

-
Chenyang Eric Liu Nearly minimalist—well, yes, minimalist—home page with links to projects and interests. The video of Eric at the Rubik’s Cube championships is fun.

-
magnASCII.io ‘I love ASCII text a lot.’ The shifting gradients and purple projects all make me very happy. The bookmarks page is a published Pocket feed—novel idea. And all of the projects are just silly experiments, as they should be.

-
Taimur Very clean. I like the general attitude. The mustard color is good. Such an ideal color does wonders.

-
CJ Cenizal Clean portfolio of JavaScript projects with links on the left. I don’t follow JS (or React) much, so I don’t know what to make of it all. Some of the descriptions talk about CJ’s history—with many of these dev sites, I find myself wishing there were personal stories, something to know them by.

-
Jamie Vaughn Hah, wow! The “coverflow” style image flipping. Kind of like the ‘zine on the table’ one elsewhere on this list: pages within a page! Would like to see someone do more pages within pages—like a TiddlyWiki done with other types of animation.

-
lomont.org Short personal blog explaining algorithms and languages. Had never heard of ‘Robotron 2084’ or ‘FRACTRAN’. Sure I can discover random things by wandering through Wikipedia—but this lets me wander through someone else’s marked encyclopedia.

-
Pascal Wittman Ok, blog served by Haskell, that’s an accomplishment. I love that the ‘Referate’ section is full of essays that are links to long PDFs that Pascal has written.

-
Brent Baumgartner Lovely little portfolio with its own lighting. Hovering links changes the border. The type is very pleasant too.

-
James Tease Portfolio and blog done in pinks, greens and yellows. The blog covers tips for web technologies and Rust. There’s a game in there called ‘super duper runner’ that’s neat. There are little ‘power ups’ that change the game—to ASCII rendering or by inverting the ground perhaps.

-
jrl.ninja Minimalist blog. But this one is done in white-on-black with a little cyan.

-
Anthony Castrio’s Website Ok, this takes the minimalist personal page look and adds images and animations. These flourishes (and the nice yellows employed) could be an inspiration to other minimalist home pagers who want to go a little further.

-
Payod Panda Like the previous entry, here we have another jumping off point for minimalist home pages. Once you go a level deep, the detailed article are dense, but laid out nicely and full of nice imagery. I like the amusing desk pictures.

-
Kartikey Kushwaha Minimalist blog, lighter font than most. Android tips and book reviews. The tags page is well done, if you are looking for some ideas for your own minimalist blog.

-
DC Posch Man page style minimalism. There is even a cursor. I kind of wish I could hit backspace and delete things.

-
Matthew Blode Here’s a portfolio that could still be classified as minimalism while having its own unique appearance. There is a project in here called ‘Little Designer Club’ that is a tool for children to create their own handbags and necklaces. The hamburger button on the site is sweet.

-
Illuminated Computing Blog and home page for Paul A. Jungwirth—one decade old. Rails, Posgres, Nginx posts. Slides from talks are in a separate sidebar. I am drawn to the smaller observations, such as the marshmallow post and the ‘emotional Ruby’ one.

-
Gero Gerke Single-page portfolio site that feels like a modern business card.

-
Hello! A new home page by someone who recently learned. Looks good, works well. Interesting to see poetry and very personal posts in the blog. ‘I am so overflowing with emotions right now that I am actually standing on this old wooden chair.’ Perhaps it’s a voyeuristic thing—but I like seeing these kinds of thoughts.

Href Hunt Archives
-
January 2020: Just random personal pages - 24 of them I came across.
-
November 2019: 22 personal and pro sites from linked lists on the blogs I follow.
-
May 2019: 15 personal sites from Twitter etc.
-
April 2019: 24 personal sites from Hacker News. Four or five wild designs. One Google parody that’s quite good.
-
February 2019: 15 neat personal sites, plucked from HN and Twitter.
-
November 2018: A few sites from tweets and Pinboard. 10 blogs and web pages.
-
September 2018: Plundering graphic design forums and Reddit. 19 home pages and portfolios.
-
August 2018: A whole lot of stuff from Hacker News. 59 home pages and blogs.
-
July 2018: The first attempt. 1 home page, 1 podcast and 11 blogs.